引言
本博客作为基于markdown的静态博客的第一篇博客,用于记录各类型指令以及进行测试~
对于基于markdown静态博客的配置过程可以参考链接,或者直接fork我的github repositories进行配置也可~
使用此博客模板
博客初始化的时候参考的是lemonchann的博客。 而基于初始的模板,本博客做了系列的改进。
- 可以fork此github 仓库然后重命名为自己想要的仓库名
- PS: 无需跟github账户同名,只需用链接:
https://YOUR_username.github.io/YOUR_repository_name/即可接入对应的博客。比如此博客的接入链接为https://kwanwaipang.github.io/Blog_basedon_markdown/ - 需确保对应的
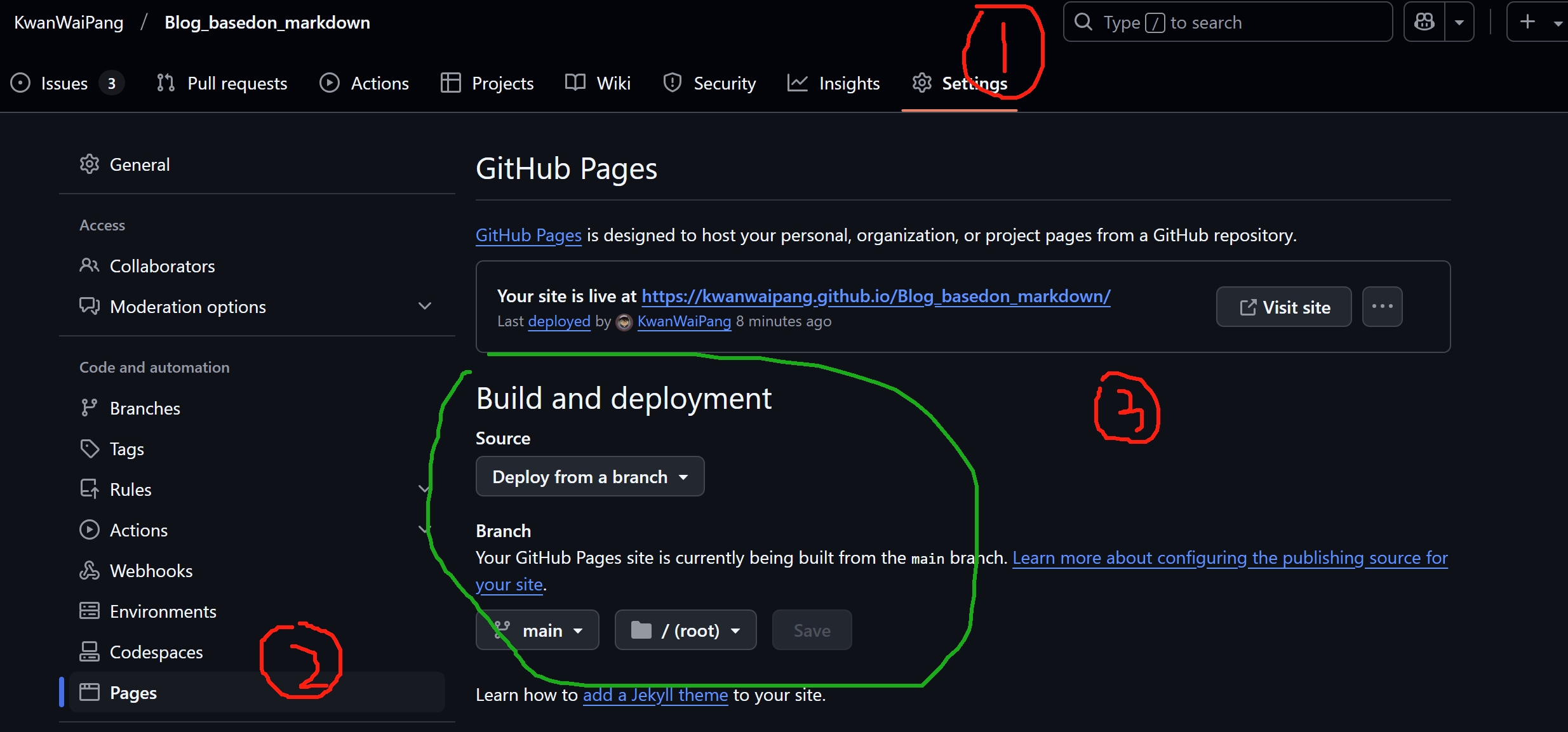
YOUR_repository_name仓库中 Github Pages配置如下:

- 所有博客的文章用markdown语法,写好统一放在_post文件夹下上传,git page会自动从你的git仓库拉去解析成网页,立刻就能在你的博客网页浏览。
- 关于文章的命名格式:博客文章必须按照统一的命名格式 yyyy-mm-dd-blogName.md
插入图片与动图

插入并列的两张图片:

|

|
插入视频
youtube视频
B站视频
自己的视频链接
插入代码块
hello world
This is some text in a paragraph.插入c++代码
int main() {
int x = 6 + 6;
cout << "Hello World! " << x << std::endl();
}
int main() {
int x = 6 + 6;
cout << "Hello World! " << x << std::endl();
}
插入python代码
print("Hello, World")
插入bash代码
# 注意:注释及部分字母是有区别的(注意要用bash而不是Bash)
rm -rf .git
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin YOUR_github_repository_name
git push -u origin main
若单纯使用代码块:
# 注意:注释是有区别的
rm -rf .git
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin YOUR_github_repository_name
git push -u origin main
